5 nejzásadnějších chyb, kterým se vyhnout při tvorbě webu
Nepotřebuji být zkušený webař programující sto padesát webů za rok. Za svých deset let praxe v online businessu jsem však získal více než dostačující know-how z této oblasti, o který se teď s vámi můžu podělit. Článek píšu především pro čtenáře s žádnými nebo naprosto minimálními zkušenostmi, kteří se chystají na tvorbu vlastního webu.
Dnes je poměrně dostupné si za pár večerů svépomocí vytvořit vlastní stránku na Webnode nebo WordPressu. Osobně se přikláním spíš k druhé variantě – WordPressu, protože jde o nejrozšířenější redakční systém na světě a je snazší k němu dohledávat informace, pluginy, nástavby, propojené webové aplikace atd. Na druhou stranu při tvorbě webu ve standardním WordPressu můžete nad ledasčím dlouze „maturovat“ a narážet na nesnáze – obzvláště, pokud s ním nemáte žádné zkušenosti nebo jsou minimální. Proto jsem si k tvorbě webů oblíbil webovou aplikaci Mioweb, což je v podstatě „blbuvzdorný“ a zjednodušený WordPress. Platíte sice asi 5 tisíc korun za rok, ale získáte dobrou podporu v češtině a web včetně složitějších komponent, jako je kontaktní formulář, prodejní formulář atd., si prostě nasázíte jako skládačku. Pokud si chcete užívat tvorbu, a ne se zasekávat u zbytečných složitostí, možná je tohle pro vás dobrý tip.
Nyní si řekneme 5 nejzásadnější věcí, které je nutno brát na vědomí při tvorbě webu svépomocí.
Pokud by někdo místo čtení preferoval video tutoriál, najdete jej mezi videi zde.

Online svět není jen na vašem monitoru.
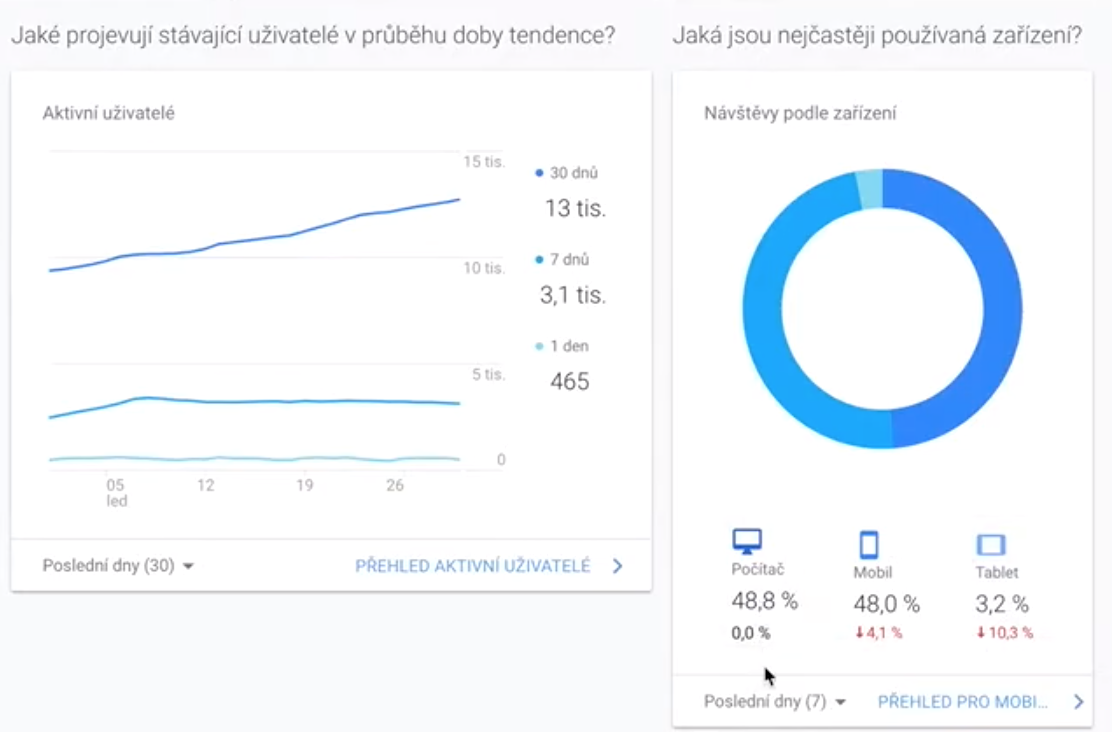
Dostaneme nápad, tvoříme, během chvíle se ocitneme v lehké rauši tvořivého proudu… Před sebou máme monitor a krásně si do webové šablony skládáme text, grafiku, videa i obrázky. Nemůžeme se nabažit toho, jak skvěle náš nový web vypadá. V tuhle chvíli se ale dopouštíte první chyby. V současnosti už není svět jen na počítačích, ale v telefonech a mobilních zařízeních. Můžete se vsadit, že minimálně polovina uživatelů bude na váš web koukat skrz svá mobilní zařízení. Nevycházím jen z nějakých dojmů, ale z čísel od Google Analytics ze solidního vzorku.
Při tvorbě webu byste měli mít v panelech nástrojů možnost zobrazení vašeho webu na rozměrech displeje telefonu či tabletu. Pokud ne, existují jednoduché webové aplikace, kam pouze zadáte adresu své stránky a zobrazí se, jak vypadá na různých zařízeních. Například může posloužit http://mobiletest.me/. Dávejte si tedy pozor, aby web vypadal dobře na všech možných zařízeních. Buď můžete šablonu optimalizovat, tedy udělat ji tak, aby se smysluplně zarovnávala také na mobilních zařízeních anebo vytvořit dvě verze svého webu. Po nastavení se pak uživatelům automaticky zobrazí web mobilní, pokud jej načtou na mobilu a web klasický, při prohlížení na PC.
Vysoce kvalitní obrázky patří do katalogu, ne na web.
Během vkládání obrázků a grafiky si dejte pozor, abyste nezvolili mnohdy zbytečné, příliš velké rozlišení a pixelovou velikost. Můžete si snadno najít programy na kompresi nebo změnu rozlišení fotek. Ideálně se to samozřejmě dělá ve Photoshopu, který nabízí skvělý poměr zachování kvality/zmenšení. Nemusíte se stát grafickými experty, stačí se naučit nejjednodušší postupy na zmenšování a kompresi fotek. Pokud potřebujete fotku například pouze jako ikonku nebo jako malý obdélník, je zbytečné ji na web rvát ve Full HD rozlišení. Nejpoužívanější velikost obrázků (těch větších) je 800 na 600 pix. Navíc, obrázky, které nemají průhledné pozadí, můžete mít v souborech formátu jpg, ne v náročnějším png.
Je rozdíl v tom, jestli na webovou stránku naskládáte dvacet obrázků s průměrnou velikostí 60 kB, nebo 900 kB. Když si vaši stránku otevře někdo s pomalejším wifi připojením či na datech třeba v podzemní hospodě na mobilním zařízení, budou se mu velké obrázky, tedy vlastně obsah stránky, dlouho načítat a on pravděpodobně odejde. Pak také Google měří rychlost načítání webu, což vám může ubrat body při umisťování ve vyhledávači. Google preferuje weby, které načítají rychleji. Nahrávejte tedy co nejmenší možná data. I já s tím bojuji, protože jde o kompromis. Přece jenom nechcete mít na webu rozpixelované fotky a musí se vždy hledat ta hranice poměru kvalita/velikost. Někdo by mohl namítat – ale vždyť na urychlování webů existují pluginy. Jasně, ale na ně se nelze vždy spoléhat. A v každém případě i ty pluginy pak fungují lépe, pokud neřeší načítání fotky 2 MB ale 50 kB. Velikost dat, které musí fyzicky načíst zkrátka neošálíte.
Pocit bezpečí uživatele na prvním místě
Než vypustíte stránku do světa, dbejte, abyste měli před adresou https místo http. V praxi https znamená bezpečnost soukromí a dat uživatele, který brouzdá na vašem webu. Obzvlášť, když vyplňuje platební údaje, nebo hesla. Pokud někdo uvidí, že vám takové opatření chybí, může ze stránky odejít. Nevypadá to dobře a pro lidi, co to mu malinko rozumí, budete za žabaře. Na přechod k https najdete spoustu návodů na Youtube, v rámci tvorby na WordPressu jsou k zabezpečení https pluginy, případně vám s nastavením https poradí tam, kde máte hosting svého webu.
Na koncovce názvu neboli URL adresy záleží.
Pokud nemáte v úmyslu mít web pouze pár měsíců (nevytváříte-li například svatební oznámení nebo třeba testovací web), ale plánujete web provozovat dlouhodobě s vážnějším úmyslem, investujte do koupě řádné domény. Zvolte si normální přípojku cz, případně sk nebo com. Vyhněte se low cost verzím jako je eu či další podivnosti, které przní název domény. Nejhůře jsou na tom koncovky, které jsou zdarma. Nevypadá to prostě dobře a málokdo si bude podivnou koncovku či přípojku u názvu domény pamatovat. Relevantní koncovka také může nahrát bodík při SEO, tedy v budoucí pozici vašeho webu ve vyhledávačích. Dvě stě korun za rok vaše peněženka zvládne. Na doméně nešetřete.
Krást se nemá
Během stavby webu budete zcela jistě využívat různé fotky, obrázky a grafické prvky. Když si je ale laicky stáhnete z Google obrázků a naslepo zveřejníte, jedná se o krádež. Obrázky jsou totiž z většiny licencované a někomu patří. Můžeme spekulovat o tom, jaká je pravděpodobnost, že na vás někdo přijde. Protože většina grafiky v Google obrázcích je spíše ze zahraničí a pochybuji, že by si nějaký Američan všiml třeba mé stránky. Když se to ale stane, mohou z toho být nepříjemnosti.
Navíc se opět jedná o vaši vizitku a nějaké to vnitřní krédo. Doporučuji fotky kupovat, nejedná se o žádnou drahou záležitost. Případně vyhledávat a stahovat nelicencované obrázky, těch ale zase není tolik a je to určité kreativní omezení a zdržování při hledání. Zakoupené nebo nelicencované obrázky, které máte možnost stáhnout v dobré kvalitě, a mnohdy v hotovém png souboru – bez pozadí, jsou pro případné další úpravy perfektní. Já kupuji grafiku ze stránky Shutterstock.com. Máte možnost si buď zaplatit za jednotlivé obrázky, nebo si koupit předplatné. Tento pátý bod o obrázcích není až taková fatální webařská chyba, jako předchozí body, avšak přesto ji zde řadím, jako základ, který by se měl alespoň při poloprofesionální tvorbě webu dodržovat. S tím se s vámi zatím loučím.
Držím palce a přeju hodně štěstí s tvorbou vašeho webu!
PS: nezapomeňte při spuštění webu nastavit aspoň nejzákladnější Google analytics.
Návod najdete v tutoriálu ve videích na mém webu.

Dále by vás mohl zajímat tento článek.
Alexandr Fryc
Pošli to dál
Veškerá doporučení, informace, data, služby, reklamy nebo jakékoliv jiné sdělení zveřejněné na našich stránkách je pouze nezávazného charakteru a nejedná se o odborné rady nebo doporučení z naší strany. Podrobnosti na odkazu zde.
Komentáře
Omlouváme se, ale z technických důvodů nejde na celém webu momentálně přidávat nové komentáře. Na chybě pracujeme a brzy ji opravíme. Děkujeme za trpělivost.