Informační architektura webu: Co to je a jak ji vytvořit?

Jak efektivně se uživatelé na vašich stránkách pohybují a jak snadno dojdou k hledaným informacím, je otázkou mnoha různých faktorů. Jedním z těch nejdůležitějších je informační architektura webu, která je pojmenováním jak stále populárnějšího IT oboru, tak správného uspořádání informací na vašich stránkách.
Co to je informační architektura webu?
Představte si supermarket. V něm máte různá oddělení. V jednom jsou nápoje, ve druhém zelenina a ve třetím třeba drogerie. Díky správné informační architektuře tohoto supermarketu nemusíte pro brambory běžet až do drogerie a pro zelí zase zpátky na začátek.
Chápete to správně, informační architektura není jen věcí webových stránek, ale obecně třídění informací tak, aby pro uživatele byly snadno pochopitelné, nalezitelné a uchopitelné. Stejným příkladem může být knihovna nebo různá oddělení v nemocnici. Pokud je informační architektura nastavena správně, neměli byste mít problém se ve změti všech oddělení zorientovat a trefit přesně tam, kam potřebujete.
Stejně jako v nemocnici, tak ani na webu asi nepřemýšlíte nad tím, kdo a jak roztřídil informace, aby vám je nabídl co nejefektivněji. Pokud jste to ale vy, kdo stránky vytváří, měli byste se do role informačního architekta rychle vcítit a oddělení ve své nemocnici postavit a pojmenovat tak, aby se v nich lékaři, pacienti i jejich hosté orientovali co nejsnáze.
A není to jen o názvech. Áro je áro a navždy jím zůstane. Důležité je, kde se konkrétní oddělení nachází, jak jsou navzájem provázaná a zda k nim vedou jasné ukazatele. Na webových stránkách se bavíme zejména o celkové stavbě veškerých informací, jejich správném a logickém rozčlenění, provázanosti dílčích podstránek, jejich pojmenování a schopnosti uživatele navést tam, kam potřebuje, umožnit mu efektivně na webu vyhledávat a konec konců třeba objevit i něco dalšího.
Zároveň máme kam posílat uživatele z marketingových kampaní, disponujeme vhodnými podstránkami z hlediska cílení na důležitá klíčová slova a nebudeme mít problém třeba ani s tím, když se rozhodneme rozšířit sortiment a přidat nový produkt, protože web bude dostatečně flexibilní.
Jak vytvořit informační architekturu webu?
„Postup tvorby informační architektury webu se může lišit v závislosti na velikosti a typu webu. Důležitou roli hraje také rozpočet,“ začíná s popisem Zdeněk Hejl, webový analytik a konzultant, který ve většina případů postupoval podle několika kroků.
1. Byznys analýza
Vše začalo schůzkou s klientem, na níž se seznámil s jeho byznysem, cíli, nabídkou produktů a služeb, konkurenčního výhodami, cílovými skupinami, způsobem komunikace a dalšími záležitostmi. „Klienti mnohdy neznají odpovědi na všechny mé otázky, proto je zapotřebí udělat nějaké další kroky – třeba analýzu cílové skupiny, persony apod.,“ dodává Hejl, který se tvorbě informační architektury webu věnuje již 5 let.
2. Současný a požadovaný stav webu z pohledu klienta
Pokud již klient webové stránky má, je zapotřebí zjistit, co mu na nich vyhovuje a co ne. „V tu chvíli mě zajímá vše – od toho, jaké barvy se klientovi na webu líbí nebo proč podle něj lidé nemohou najít kontaktní formulář,“ říká Hejl s tím, že kromě ryze subjektivních názorů ho zajímají i objektivní zjištění. Mezi nimi může být například to, že si návštěvníci stěžují na nepřehlednost webu, nebo že web negeneruje takové příjmy, jaké by měl.
Jakmile klient nastíní současný stav, tak je samozřejmě nutné od něj získat i informace o tom, jak si představuje nový web, ať již z hlediska vzhledu, funkčnosti, obsahu či cílů.
Proč je zodpovězení těchto otázek pro návrh informační architektury důležitý? „Pokud neznám výchozí bod a nevím, kam chce klient se svým webem směřovat, tak mu těžko můžu relevantně pomoci,“ odpovídá Hejl.
3. Úvodní studie
Jakmile jsou první dva kroky hotové, pustí se Zdeněk Hejl do tvorby dokumentu, který získané výstupy sumarizuje a formalizuje. Obě strany musí dokument odsouhlasit, následně se totiž stává podkladem pro další práce.
4. Analýza návštěvnosti a chování uživatelů na webu
„Pro správné navržení informační architektury webu je důležité vědět, kdo vlastně na webové stránky chodí, odkud přichází a jak se na něm chová,“ popisuje specialista s tím, že chování uživatelů webu se může napříč různými segmenty lišit, a proto není vhodné uplatňovat obecné předpoklady. Zároveň je také nutné vymezit, které podstránky jsou na webu důležité, které jsou problematické a co lidé na webu vyhledávají.
5. Analýza klíčových slov
Tomu, jak si ji zkusit vytvořit a proč je pro vaše podnikání důležitá, jsme se věnovali v tomto videorozhovoru. Tato analýza je pro další tvorbu informační architektury webu velmi potřebná, a proto si video určitě pusťte.
Analýza klíčových slov vás může i překvapit. Důkazem je zjištějí Pavla Pajkrta o tom, jaká je 2. nejvyhledávanější barva mobilu. Celé video sledujte zde.
6. Inspirační analýza
Inspirační analýza obsahuje vlastní seznámení s českými i zahraničními oborovými weby a hledání zajímavých forem řešení informační architektury. „V této fázi již mám většinou v hlavě vymyšlený koncept informační architektury webu klienta. Nikdy ale neuškodí podívat se na to, jak to navrhli a realizovali jinde, protože museli často přemýšlet nad podobnými otázkami jako já a mohli přijít na elegantnější řešení,“ dodává Hejl.
7. Cílové skupiny a jejich potřeby
Na základě zjištění v předchozích bodech jsou definovány důležité cílové skupiny webu, jejich potřeby a následně i požadavky na obsah a funkcionalitu webu. “Tyto informace jsou důležité, protože když nevíme, kdo bude web používat, tak ho těžko můžeme vhodně navrhnout,” popisuje Hejl.
8. Návrh struktury webu a navigace
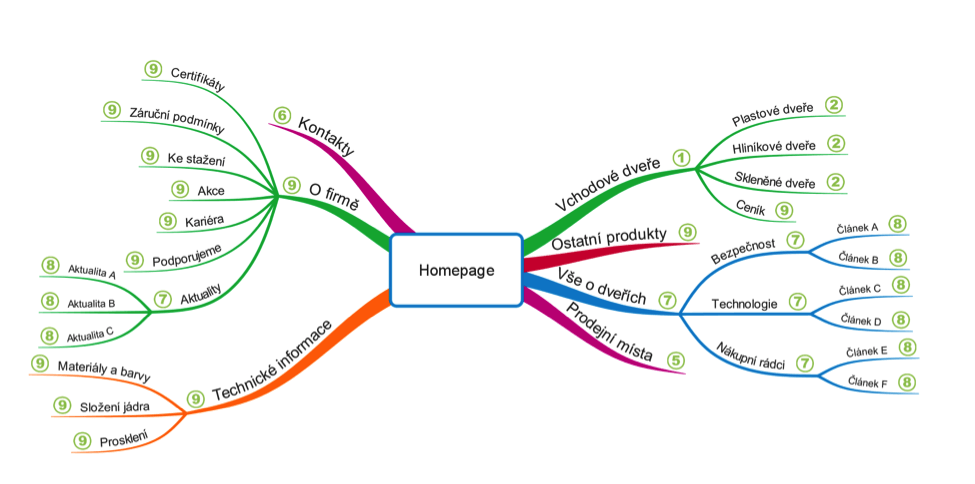
Po předchozích sedmi krocích se konečně dostáváme k návrhu struktury a navigace webu, což jsou stěžejní výstupy návrhu informační architektury. „Oba návrhy vychází ze závěrů předchozích analýz a jejich cílem je vytvořit takovou informační architekturu webu, která bude maximálně přínosná všem zainteresovaným stranám – klientovi, návštěvníkům i například vyhledávačům,“ vysvětluje Hejl. Příklad návrhu struktury jednoduchého webu naleznete na následujícím obrázku.

V posledním kroku se řeší hlavní i vedlejší menu, drobečková navigace, filtry, rozcestníky, štítky a další způsoby navigace napříč webem.
Všech těchto 8 kroků lze považovat za úplné jádro návrhu informační architektury webu. Patří do něj ale i mnoho setkání a komunikace s klientem, tvorba dokumentů a mnoho dalšího. „Vzhledem k tomu, že se podílím většinou na celém procesu tvorby webu, tak většinou po těchto činnostech následují návrhy typových stránek/šablon a příprava wireframů či návrh administrace webu,” přiznává Hejl s tím, že i to se dá nejspíš zařadit do návrhu informační architektury. Dále na to navazují také návrhy titulků podstránek, nadpisů, popisků, URL adres apod.
Zvládne to laik?
Celý postup vypadá značně komplikovaně, v určitých situacích si ale svůj návrh informační architektury může vytvořit i laik svépomocí. Záležet bude na tom, o jaký web půjde. „U malé firemní prezentace ji může zvládnout navrhnout i majitel firmy, aniž by si to uvědomoval,“ říká Hejl a dodává, že si spousta provozovatelů webů navrhla strukturu stránek i navigaci poměrně intuitivně – a to i u rozsáhlejších webů. Někdo dobře, někdo špatně. Často by jim velmi pomohla krátká konzultace a nasměrování správným směrem.
I přesto ale důležitost a náročnost vytvoření návrhu roste se stoupajícím počtem stránek webu a vztahů mezi nimi. Roste také počet činností, které se okolo jejího návrhu točí. „U webové prezentace hospody na venkově rozhodně nestrávíte desítky či stovky hodin byznys analýzami, analýzami návštěvnosti webu a hledanostmi klíčových slov nebo složitými návrhy struktury. Může bohatě postačit jedna schůzka s představením byznysu klienta a jeho cílů, a hodinka dvě na základní analýzy a návrh struktury a navigace. Naopak u e-shopu s tisíci produkty a stovkami potenciálních kategorií se možná stráví 14 dnů jenom analýzou dostupného sortimentu,“ uzavírá Hejl.
Pošli to dál
Veškerá doporučení, informace, data, služby, reklamy nebo jakékoliv jiné sdělení zveřejněné na našich stránkách je pouze nezávazného charakteru a nejedná se o odborné rady nebo doporučení z naší strany. Podrobnosti na odkazu zde.
Komentáře
Přidej vlastní komentář
Nenechte si ujít

Ovečkárna se osamostatnila od zakladatele. Jak se změnila? | Ondřej Machala
Před 1 týdnem
Před 1 týdnem